Qarar Travel App

A description of how I designed a leisure trip planning app for busy individuals.
I came up with the idea when I couldn't decide where to spend my week off. I prioritized my work and household chores over planning my trip until the time came and I ended up watching TV instead of traveling and exploring new places.
I noticed that many people experienced the same thing. Due to their busy schedules, many people give up after opening several tabs and not knowing where to begin planning a vacation.
The Problem is that a busy lifestyle prevents you from researching places to visit for pleasure.
My Role UX Designer and Researcher (Individual Project)
Tools FigJam, InVision, Adobe XD, Photoshop, Keynote.

User Research Plan
Background
With the pandemic over, demand for activities such as traveling is higher than ever, and time management becomes more challenging as remote work increases. My goal was to investigate people's struggles and pain points regarding planning trips and finding time.
The goal is to develop an app that allows those who lead busy lives to plan their trips to their liking easily and conveniently.
Research questions
-
How long does it take for a person to plan a trip? And why?
-
How often do people follow their itinerary plans during vacations?
-
Which types of travelers would use this app?
-
Do people still avoid traveling during these disease-induced times?
-
What level of customization should the app have?
User Interview Plan
Participants
The ideal interviewee will be someone who works hard and wants to play hard. A person who takes a long time before making a decision and is constantly seeking 'signs' to guide them.
Methodology
I conducted semistructured interviews in which I had a fixed set of questions, but added/tweaked some based on the interviewees' responses. For visualization, I used an affinity diagram and an empathy map to assemble the data.
I’ve asked the following questions:
-
How often do you travel for leisure?
-
What is the average time it takes you to plan a trip?
-
Do you consider yourself a spontaneous traveler? If yes, could you please explain how?
-
What’s the most significant thing to you when planning a vacation? And why?
-
What factors do you consider when choosing a destination?
Research Synthesis
In my research, I wanted to discover how modern travelers make travel plans, what they enjoy about traveling, and what their pain points are.
In order to understand how different people approach planning a fun trip, I conducted 5 interviews. Throughout all five interviews, I gained a great deal of insight.
Based on the interviewees' answers, I've grouped and categorized the data to create an affinity diagram.

I created an empathy map based on my affinity diagram to illustrate what we know about specific types of users

This led to the creation of Elena H, a user persona that would be an ideal Qarar user.


Define & Iterate
This research led to the formulation of the following Problem Statement
Research shows that users have limited time to plan their trips and often put off planning trips because the process is time-consuming. How might we create a way to speed up the process of booking trips for users with limited time.
Definition and Ideation
User Insight Statement
Research have found that users have limited time to plan their trips and often put off planning trips because the process is time-consuming.
The I Like, I Wish, What If method, helped me come up with ideas based on the problem statement.
After ideation, I prioritized some key features, selected two main ones for the apps, and defined their value propositions.



Competitor Analysis
What makes Qatar app stand out from the competition?
Value Proposition Statement
With Qarar, you can plan your vacation using artificial intelligence and see live footage of the destination you're considering.
The Solution is (🥁) Artificial intelligence-based travel app to assist you in planning your trip based on the answers you provide.
In my research, I discovered that the market lacks several features that would make planning a trip more enjoyable. One of my interviewees generously agreed to contribute ideas to my brainstorming board.
Filling out the value proposition chart allowed me to group ideas better and shift my focus to the application's benefits as a whole.
As a result of the feedback I received, I have decided to add more features to the app. Although the idea exists, it lacks accessibility features and a live-feed of the place to eliminate sponsored/false reviews.
Utilizing the pain points found in the competitor analysis, I developed a User Flow to make interacting with the app and its features easy and intuitive. As a result, potential obstacles to app navigation were identified.

LO-FI Prototyping
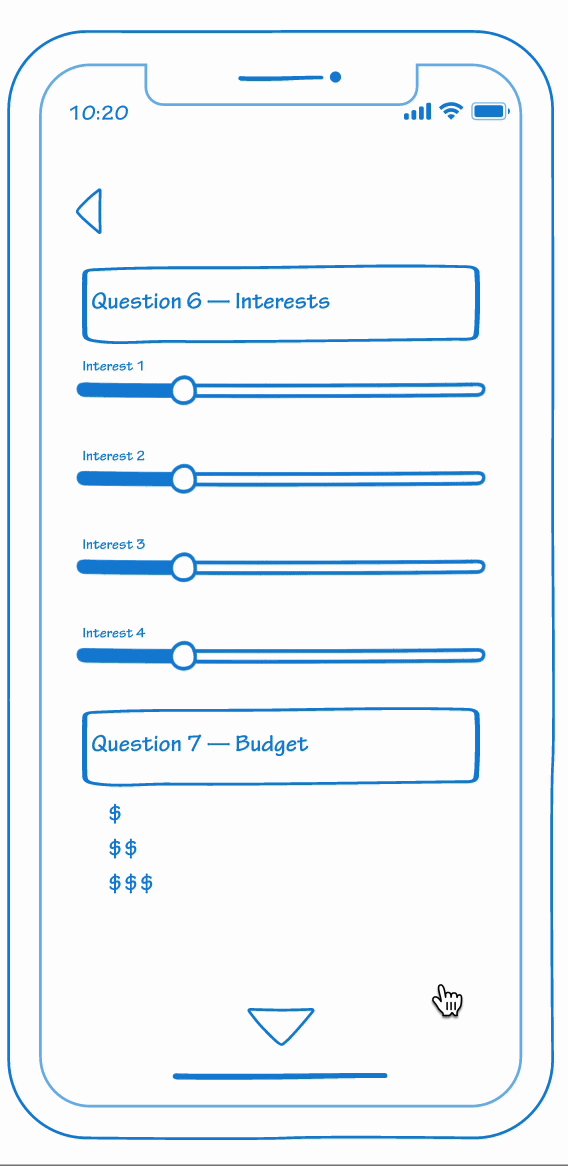
The purpose of user flows is to map out the user experience and add logic and understanding of the user's interactions to accomplish a task. First, I sketched how I envision the app and used invision to create a clickable prototype. By doing so, I was able to design for the user interaction logic and modify the design accordingly.
Digital Wireframe


UX Prototyping and Testing
Qarar's layout was mapped out using wireframes that were then converted to digital frames in Figma based on the user research. By using digital wireframes, the app's features become more tangible and some problems are highlighted that weren't evident in the sketch.
A low fidelity click flow for the screens was created to test the app's navigation.
To begin user testing, I created a mid-fidelity prototype. During testing, five individuals were asked to talk and record their screens.
User Testing Plan
I’ve conducted four tests using the digital wireframe to identify the main usability challenges. All users were asked to record their screens while testing and to share their thoughts throughout the process.
Target Users
Concentrating on testers who will use the app in the future and who are short on time. Designed for busy people, my goal is for the application to not require too much time from the user.
Aiming to Find Out
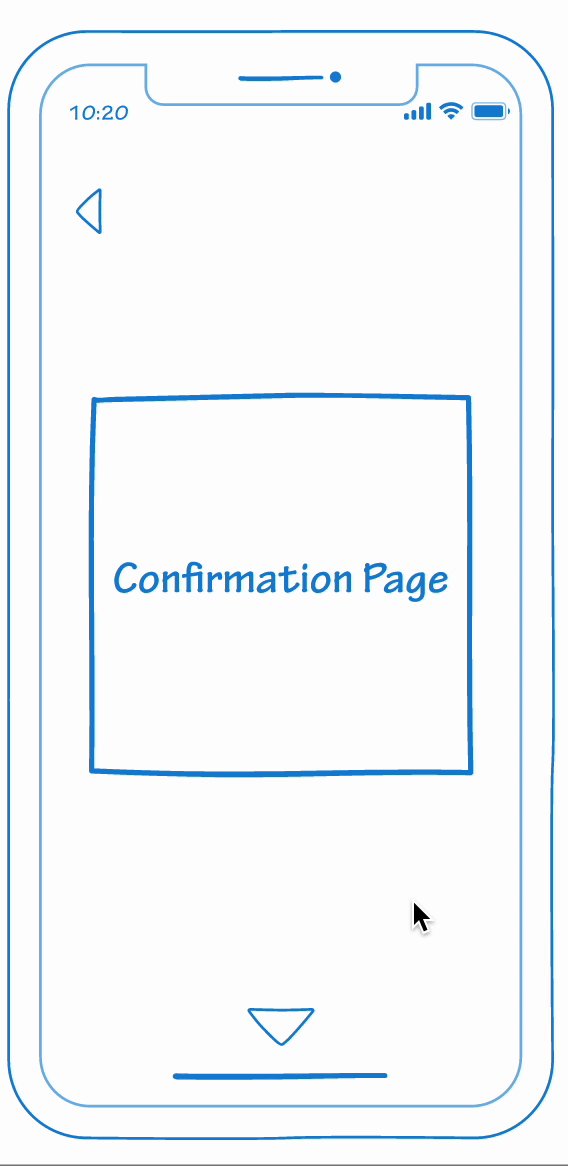
How long it takes them to reach the confirmation page. The test will also be able to determine whether the application is user-friendly and what improvements need to be made at this stage.
Tasks
-
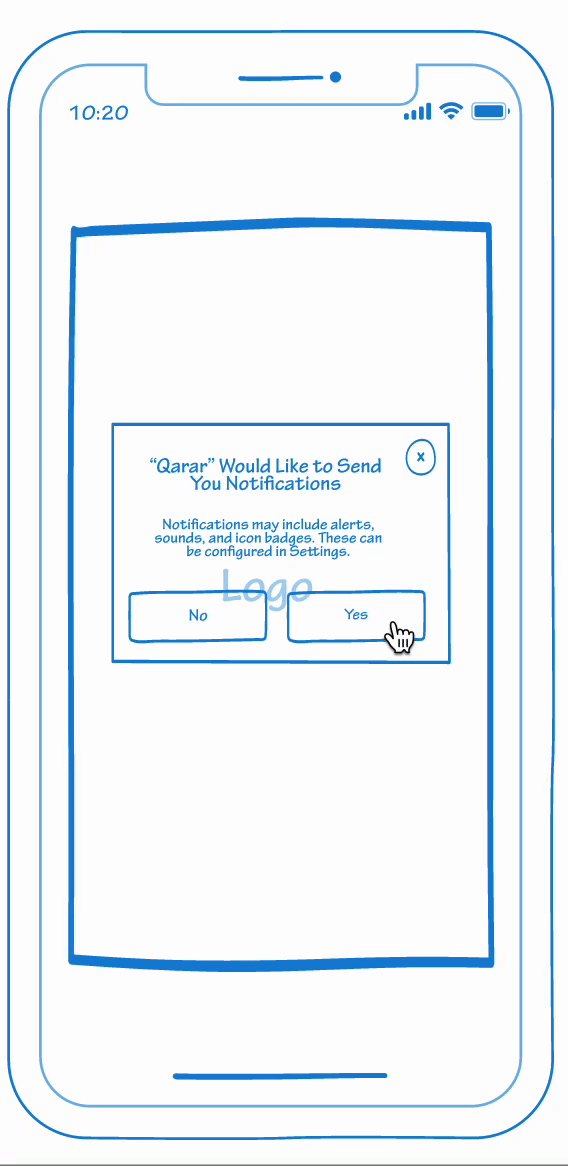
Allow/Don’t Allow Notifications - to determine what’s the best method to communicate things such as discounts, reminders etc to the user.
-
Create an account - to measure how comfortable the user with sharing some of their information (name, and email)
-
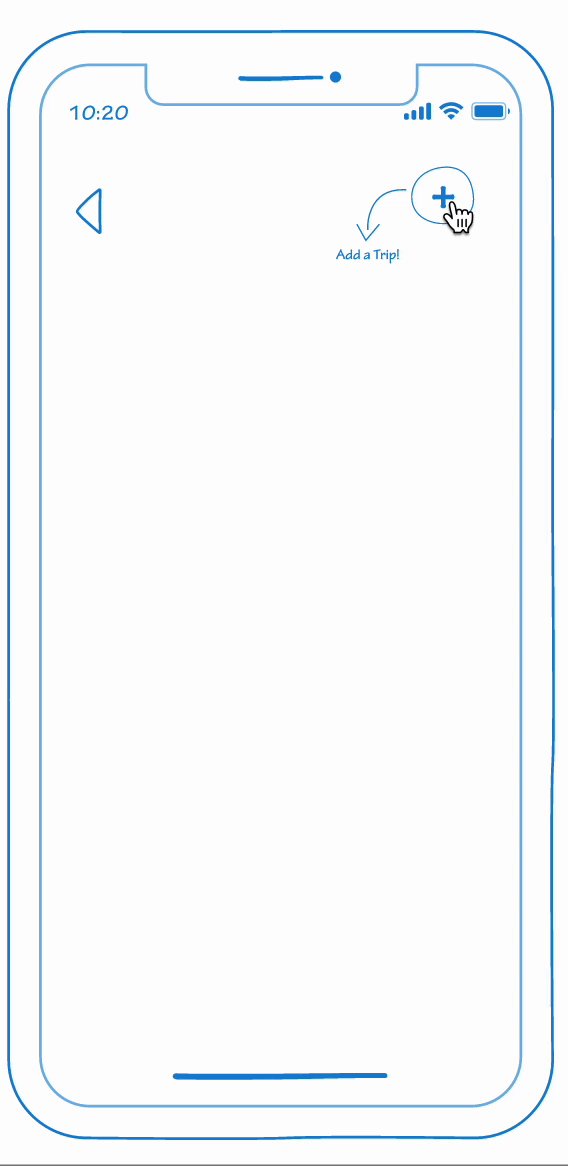
Add a trip without navigation - to measure how user friendly that app is for different age groups.
User Testing Notes
Keeping the tasks in mind, the key findings were:
-
Notifications from 'Qarar' weren't allowed by some users, indicating that notifications aren't the most effective method of communication with users. As a result, users will also receive email reminders about upcoming trips and discounts.
-
There was a request for a ‘continue as a guest’ option from some users.
-
There should be more clearly visible indicators for adding trips, and the page should also indicate that no trips have been planned previously for the user.
User Test Analysis
Testing has provided me with useful insight. The next stage of design will incorporate all feedback since there are no conflicts of usability. Email sharing is now a high priority for the app since this will be the primary form of communication. There needs to be a step added to the user flow because users who continue as guests will be required to enter their email when booking a trip.

Design Choices
Yellow was selected as the prime color because it is a happy color and is associated with the sun. In order to convey the idea that this is a fun trip planning site, I chose a playful yet sophisticated font.
Accessibility Choices
In order to make this app design accessible, I ran the colors through a contrast checker and they passed WCAG 2.1 Level AAA, and they are color blind safe. In addition, all font sizes are above 20pt.
Color Scheme



